该使用手册是根据我使用VsCode软件的经验总结而成,目前,该软件是我见过的最好的免费软件,其他软件可能好用,但是需要收费,该总结会一直持续直至完成,希望和大家一起进步。最后希望您在转载时一定要标明出处,请尊重我的劳动成果,在此,我对所有关注渝石网络的朋友表示衷心的感谢。
如你有其他需求或对网站有什么建议的话,可以随时联系渝石网络站长,站长将及时地给予回答。同时你也可以在网站下载其相关资料,网站地址:http://www.fishsting.com/。关于其他事宜,你可以查看渝石网络网站公告中的说明,另外请注意,以后凡是没见到微信截图的邮件,一概不回复。
顺便做个广告,帮忙点击房屋出租。
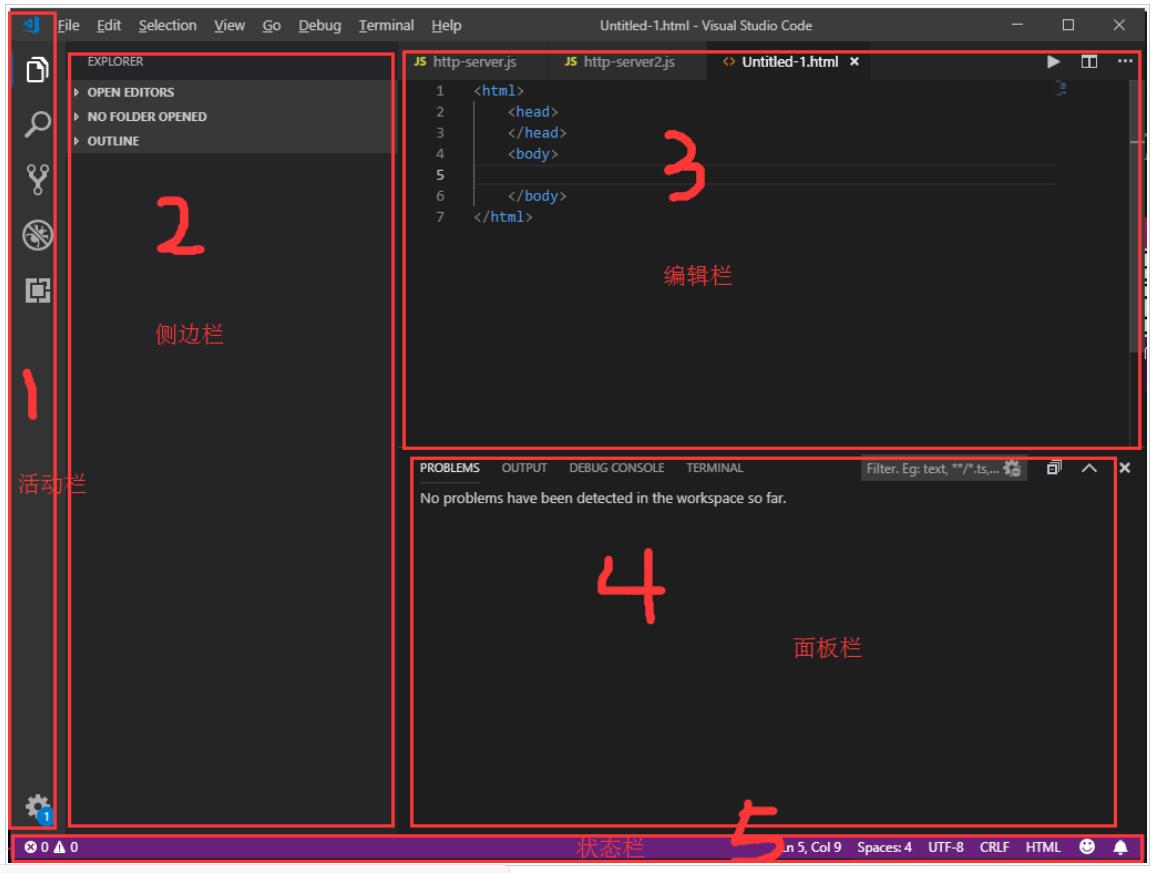
Vscode界面介绍(主要分为5个区域,分别是活动栏,侧边栏,编辑栏,面板栏,状态栏),其界面如下所示:

一、VsCode中快速加注释的方法:
- 注释:先CTRL+K,然后CTRL+C;
- 取消注释:先CTRL+K,然后CTRL+U;
- 按Ctrl+/会用行注释选中光标处所在行的内容;
- 按Shift+Alt+A会用块注释选中的内容。
二、VsCode快速生成html结构
- 在英文状态下输入"!";
- 选择第一个选项,如果选择第二个,只会生成头部标识;
- 在选择的时候,可以按enter也可以按tab。
三、VsCode常用快捷键
- Shift+Ctrl+Enter 在前面插一个空行;
- Ctrl+Enter 在下面插一个空行;
- 按住Shift+ALT,同时鼠标点击往下拖,可以同时编辑代码,连续选择相邻的行(块选择);
- ALT+鼠标左键,可以跳着选择任意行,选中多行同时编辑(这个快捷键很好用,同上一功能)
- Shift+ALT+F,自动格式化文档(这个快捷键重要)。
- Ctrl+Shift+P 调出命令面板(Ctrl+Shift+P其实就是调出用于执行命令的输入框,这些命令来自VsCode自带已经插件扩展的命令。在package.json里注册命令)
- 选中文本后,Ctrl+[和Ctrl+]可实现文本的向左移动和向右移动,实现文本的缩进;
- 删除行Ctrl+X;
- 多个窗口编辑,很方便编写代码。切出一个新的编辑器(最多3个),Ctrl+\,也可以按住Ctrl鼠标点击Explorer里的文件名;
- 上下移动一行:Alt+↑ 或 Alt+↓;
- 向上向下复制一行:Shift+Alt+↑ 或 Shift+Alt+↓。
四、其他快捷键
- 回到上一个光标的位置Ctrl+U;
- 移动到行首Home;
- 移动到行尾End;
- 移动到文档的开头和末尾 Ctrl+Home/End;
- 在花括号{}左边右边之间跳转Ctrl+Shift+\;
- 跳转到函数的实现处Ctrl+F12;
- 了解函数被谁引用了,以及在哪里被引用,和Ctrl+F12相对应。Shift + F12;
- 想修改一个函数或者变量的名字时候,我们只需把光标放到函数或者变量名上,然后按下F2(笔记本上Fn+F2),这样这个函数或者变量出现的地方就都会被修改。
- 自动换行,点击菜单栏 查看(View)-->(自动换行)Toggle Word Wrap选项;或者直接快捷键:ALT+Z
五、基本环境
- ctrl+d选择一个单词;
- ctrl+L选择一行;
- 按住ALT键,鼠标单击,同时选择多个位置,并且同时进行编辑;
- 代码的缩进,ctrl+[向右缩进,ctrl+]向左缩进。
六、HTML的操作(标签和属性的扩展)
- 输入内容:p{渝石网络}再扩展;
- 标签属性的扩展 img[src=logo.jpg]再扩展;
- 标签的嵌套 p>span 再扩展;
- 同级标签 p>img+a 注意:img和a是同级标签;
- 标签的分组 (div>p)+(div>img);
- 快速生成多个元素 ul>li*3;
- 输入 link:css自动扩展后生成css的链接代码。
- 输入div#nav扩展侯生成带有ID属性的标签;
- 输入div.bar扩展生成带有class属性的标签;
- 快速生成CSS代码:
- w30生成width:30px
- h50生成height:50px
- mg10生成margin:10px
- pd10生成padding:10px
- lh20生成line-height:20px
- bgc生成background-color:#fff
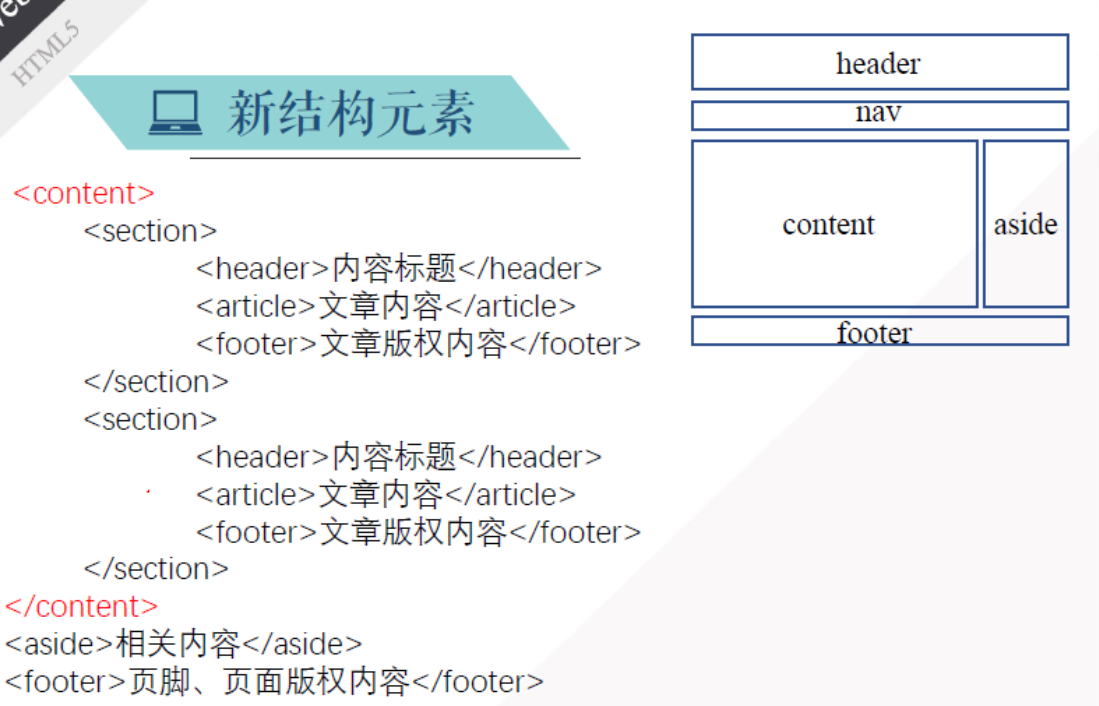
网页设计结构

VSC常用快捷键